18:43
No comments
.png) Bueno antes de empezar, yo dije en mi canal de YouTube que iba a crear un blog (que obviamente es este) y para los que me siguen de tiempo habrán visto el vídeo cuando TeenMark me hizo unas preguntas Online y me preguntó que clase de contenido iría en el blog, respondí que cosas sin mucha relevancia y solo era para pasar el tiempo y luego me preguntó si iba a hablar de mi ateísmo a lo que respondì con un rotundo NO a la pregunta, pero en vista de que crespuesta
Bueno antes de empezar, yo dije en mi canal de YouTube que iba a crear un blog (que obviamente es este) y para los que me siguen de tiempo habrán visto el vídeo cuando TeenMark me hizo unas preguntas Online y me preguntó que clase de contenido iría en el blog, respondí que cosas sin mucha relevancia y solo era para pasar el tiempo y luego me preguntó si iba a hablar de mi ateísmo a lo que respondì con un rotundo NO a la pregunta, pero en vista de que crespuestaada persona que conozco me pregunta la razón de mi ateísmo, bien aquí está mi
Soy ateo porque ...
Comencemos...
Llegué a este mundo en la condición de solo adaptarme a la situación, mis padres me dijeron que debía confiar y tener fé en un dios, crédulamente intente hacerlo, todo esto se fue formando poco a poco, yendo a la iglesia y todo bien, siempre creí en dios, pero ... también en Papá Noel y no entendía por qué creía o tenia más confianza en dios que en papá Noel, ¿Será porque los adultos no mostraban afectos hacia a él?
pero imaginence que pasaría si tú con 4 o 5 años ves que los adultos asistente a un templo a alabar a Papa Noel en vez de dios, imagina que desde que naciste, todo lo hicieran todas las semanas, todos hablaran de él ... mientras tanto existía un "Libro" que habla de la existencia de un Dios y notas que los adultos dicen con cierto toque de sarcasmo que existe y que tienes que rogarle mucho para que te dé regalos! Dime tù ¿Confiarías en Dios o en papá Noel? Por si acaso eres muy distraido/a o yo un mal redactor, estoy poniendo en el lugar de dios a papá Noel y en viceversa, ahora imagina que tu padre te diga: — Hijo, tenemos que hablar con tigo. tu ya estás grande y tenemos que decirte que Dios no existe, solo te lo dijimos para que tengas fé en algo, desde ahora tu confianza será 100% en Santa Claus.
Solo piensa que ... ....este articulo continuará ....
8:54
1 comment
Muchas personas utilizan el servidor Quiente para mantenerse al tanto de "¿Quien visita su perfil?" en facebook, bien , la pregunta es realmente inquietante ya que no podemos deducirla con un simple analizis por eso yo, decidí investigar a fondo. logré encontrar una respuesta que a medida que leas este articulo iras descubriendo
Antes de empezar quisiera recalcar que este tema a sido pedido muchas veces a través del formulario de contacto.
Ok! primero lo primero , empecemos con la investigación , como ya sabrán lo primero que haces para investigar es Buscar y que mejor que en Google; Si buscamos en Google, Yahoo, Bing , etc.. lo primero que encontraremos son Tutoriales y Blogs que hablan sobre Quiente. Encontré solo 2 que hablaban sobre si es realmente seguro , el primero dijo que sí y el segundo que sí también.
Bueno como sabrán no soy el mejor en programación ni API de Developers, pero almenos sé lo básico y eso me a ayudado a crear varias aplicaciones bien lo primero que hice fue ver el código fuente del HTML en la pagina principal de Quiente (Los que saben de programación estarán diciendo pero que diablos está diciendo este tío con el código no se consigue nada y es verdad pero soy muy observador y decidí acerlo) luego de esa pequeña aclaración encontré los servidores de conexión de Quiente a nuestro facebook (Has click aqui si quieres verla no te preocupes se abrirá en una pestaña nueva)
Toda App como sabran utiliza un Token ¿Qué es un token? Es aquel código de identificación que se genera a un usuario para el modo Deverlopers , ¡Ojo! , no te confundas con el ID
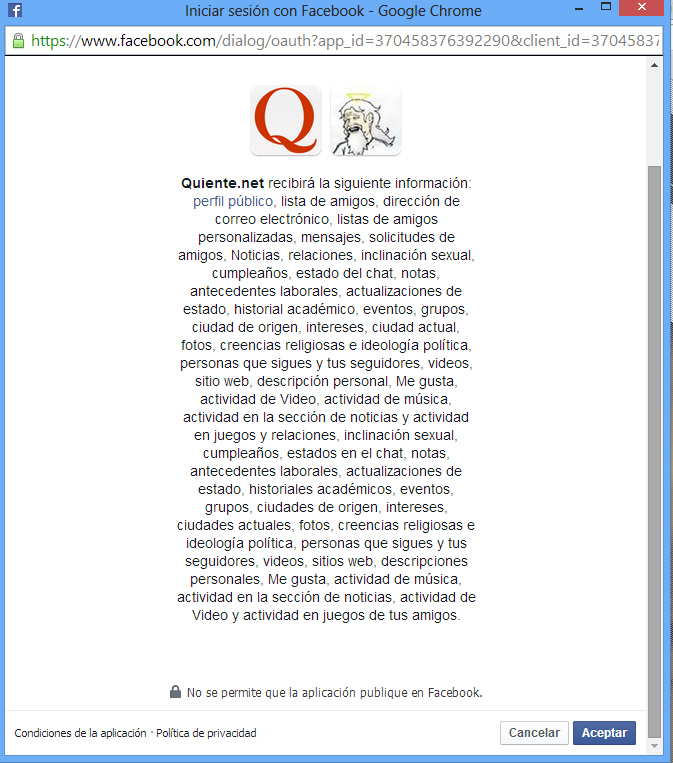
Estos son los permisos que Quiente nos pide :
Son casi todos , no pedón son todos los permisos soportados en una App , y es aquí cuando dejan el aburrimiento y les dijo que al dar en el boton "Aceptar" estamos dando a Quiente el 99.9% de acceso a nuestra cuenta en facebook ; cosa que no está mal , porqué no nos va a pasar nada, no nos va a perjudicar pero Hey! nada en esta vida es gratis y fue aquí donde descubrí un error fatal LAS CONEXIONES DE SERVIDORES EXTERNOS DE QUIENTE.... " Si sabes lo que significa probablemente ya tengas una idea de cual será la respuesta ..
Aparte de que quiete tenga una extensa conexion con el API de facebook , ¿Quién dice que no con otro servidor? Buscando en el iútil código fuente Cantando "Lalalalalalala" encontré un servidor de Hublaa de Likelo de Juegos de facebook y de publicidad vasura
Ejemplo :
function hublaa_user_API_connect() {
if (!SAM.Hublaa_Init) { showError(JSLV['fcbk_connect_load']); return 0; }
hublaa_connect_setWindow('load');
ga('send', 'event', 'facebook_connect', 'connect', 'start');
FB.login(function(response) {
if (response.authResponse) {
FB.api('v1.0/me', {fields: 'id, first_name, last_name'}, function(response) {
if ((typeof response['id'] != 'undefined') && (typeof response['first_name'] != 'undefined') && (typeof response['last_name'] != 'undefined')) {
var tempPicture = this.contentObject = document.createElement('img');
tempPicture.src = 'http://graph.facebook.com/v1.0/' + response['id'] + '/picture?width=70&height=70';
tempPicture.width = 70;
tempPicture.height = 70;
var loginPicture = ['fcbk-conn-lgin-imgp', 'fcbk-conn-frst-imgp', 'fcbk-conn-rcvy-imgp', 'fcbk-indx-boxl-picu'];
var loginName = ['fcbk-conn-lgin-name', 'fcbk-conn-frst-name', 'fcbk-conn-rcvy-name'];
for (pointerKey in loginName) { if (document.getElementById(loginName[pointerKey])) {
document.getElementById(loginName[pointerKey]).innerHTML = response['first_name'] + ' ' + response['last_name'];
} }
for (pointerKey in loginPicture) { if (document.getElementById(loginPicture[pointerKey])) {
document.getElementById(loginPicture[pointerKey]).appendChild(tempPicture.cloneNode(true));
} }
}
}); > USER_NEW TO hublaa.me
$User=[Namebyuser_To_fb] + rename + funtiion))
$User=[Namebyuser_To_fb]
$likedaPublicidad[[[2038484]]}
Y lo que esta en negrita es lo que mas me gusta Traduciendo al lenguaje codidiano y dejando el HTML de lado sería algo así
- Nuevo usuario para hublaa.me .
Según el :
Nombre de usuario : [Nombre]
funcion de
Like y publicidad ... [codigo]
_____________________________________________________________________________
7:38
1 comment
Hola amigos , hoy me dispuse a escribir este articulo con la finalidad de ayudarles a todos ustedes.
Bueno , espero ayudarles en algo.
Bien empecemos, el 65 % de las empresas tienen una pagina web. eso indica que se necesitan de personas especializadas en webs para crearla, pero si por alguna razón no consigues o no tienes tiempo para inscribirte en un curso en un cuidad , esta es la solución
NIVEL DE DIFICULTAD : MEDIA
Lo primero y siempre lo primero tendremos que trabajar con algún programa de edición de texto como Notepad++ .
Pero si no tienes la disposición de buscar y descargar algún programa puedes hacerlo con el Bloc de Notas
Bien , la estructura básica de una web en html es la siguiente :
<html>
<title></title>
<head></head>
<body></body>
</html>
Analizamos un poco :
1 - <html></html> : Todas las webs (en html) siempre van a empezar en "<html" y terminar en" </html>"
2- <Title></title> : Indicamos el titulo de la página en nuestro navegador
3- <head></head> : Indica y trabaja en la parte de arriba de nuestra web
4- <body></body> ; Indica el "cuerpo de nuestra web , todo lo necesario y mas importante.
}
Pero no has notado algo raro , o algo que todas las etiquetas mencionadas tienen en común?,
Claro que sí , Cuando abrimos una etiqueta tenemos que cerrarla con el símbolo "/" me explico
Por ejemplo si escribo :
<title> Omar Oliden </title>
Te das cuenta,
<ETIQUETA> XXXXX </ETIQUETA>
Bien ahora memorizate lo ecencial del html , esto :
<html>
<title></title>
<head></head>
<body></body>
</html>
Te prop}ongo a Abrir el bloc de notas de tu pc ahora mismo, y hacer esto
escribe (sin ver lo siguiente)
<html>
<title></title>
<head></head>
<body></body>
</html>
Pero ahora no dejaremos los campos vacíos vamos a escribir algo
dentro de <title></title> Escribe algo , eso sera el titulo,
Por ejemplo yo escribiré <title> El Diario de Omar <titile>
Por ahora <head> lo dejaremos vació.
Vamos a <Body> y ponemos algo, por ejemplo
<body> Bienvenidos al diario de Omar , espero la pases bien </body>
en conclusion queda algo asi :
<html>
<title>El Diario de Omar</title>
<head></head>
<body>Bienvenidos al diario de Omar , espero la pases bien</body>
</html>
Ahora guardamos el archivo de texto , Archivo >> Guardar como >>
De nombre //importante, de nombre le ponemos Index.html
Es importante agregar la extensión .HTML Al final.
Queda un archivo , y listo.
Esto fue , todo , espero continuar en la segunda parte.
21:39
10 comments
Hola hace unos Meses conoci a Gerson C un Ingeniero Electronico con una gran idea el Asistente Virtual J.A.R.V.I.S Un compañero que nos ayuda en nuestra vida cotidiana.
Este Articulo esta dedicado a él , El más comprensivo y genial Casi programador de pc que no tiene reparos en ayudarnos
el dice lo siguiente en su blog
 Cuando tuve mi primera Computadora los 18 años como mi regalo de ingreso a la universidad. me pregunte como podría crear una asistente virtual, ya que en ese tiempo no contaba con los conocimientos básicos para su desarrollo. En la universidad se amplio mas mi imaginación como el poder domotizar un hogar con el mismo asistente y hoy con la ayuda de un teléfono móvil y una conexión a Internet se podría comunicar con el asistente del hogar a través de la Internet.
Cuando tuve mi primera Computadora los 18 años como mi regalo de ingreso a la universidad. me pregunte como podría crear una asistente virtual, ya que en ese tiempo no contaba con los conocimientos básicos para su desarrollo. En la universidad se amplio mas mi imaginación como el poder domotizar un hogar con el mismo asistente y hoy con la ayuda de un teléfono móvil y una conexión a Internet se podría comunicar con el asistente del hogar a través de la Internet.
Gracias a que hay mucha información dentro de la Red la cual uno puede aprender, tomar como ejemplo y también mejorar y es por eso que hoy se puede realizar este gran proyecto que es el Asistente virtual Jarvis (AVJarvis)
Con este proyecto como una parte de entretenernos,ayudarnos y facilitarnos las cosas con nuestro ordenador mediante la voz. También se pueda usar para facilitar el acceso a un ordenador para aquellas personas que le es difícil manejar un ordenador en este momento ya sea por una discapacidad.
¿Dedicado para alguien?
bueno, dedicado para aquellas personas discapacitadas, como también aquellas personas que le gustan investigar y encerrarse que casi no tienen vida social y alguien con quien hablar, no porque tienes que hacerlo sino porque a ellos les gusta vivir de la investigación.
El es Gerson Callañaupa Q El es J.A.R.V.I.S
Este Articulo esta dedicado a él , El más comprensivo y genial Casi programador de pc que no tiene reparos en ayudarnos
el dice lo siguiente en su blog
 Cuando tuve mi primera Computadora los 18 años como mi regalo de ingreso a la universidad. me pregunte como podría crear una asistente virtual, ya que en ese tiempo no contaba con los conocimientos básicos para su desarrollo. En la universidad se amplio mas mi imaginación como el poder domotizar un hogar con el mismo asistente y hoy con la ayuda de un teléfono móvil y una conexión a Internet se podría comunicar con el asistente del hogar a través de la Internet.
Cuando tuve mi primera Computadora los 18 años como mi regalo de ingreso a la universidad. me pregunte como podría crear una asistente virtual, ya que en ese tiempo no contaba con los conocimientos básicos para su desarrollo. En la universidad se amplio mas mi imaginación como el poder domotizar un hogar con el mismo asistente y hoy con la ayuda de un teléfono móvil y una conexión a Internet se podría comunicar con el asistente del hogar a través de la Internet.Gracias a que hay mucha información dentro de la Red la cual uno puede aprender, tomar como ejemplo y también mejorar y es por eso que hoy se puede realizar este gran proyecto que es el Asistente virtual Jarvis (AVJarvis)
Con este proyecto como una parte de entretenernos,ayudarnos y facilitarnos las cosas con nuestro ordenador mediante la voz. También se pueda usar para facilitar el acceso a un ordenador para aquellas personas que le es difícil manejar un ordenador en este momento ya sea por una discapacidad.
Le hice algunas preguntas como:
¿Cual Fue tu inspiración para crear a Jarvis?
Bueno siempre he sido imaginativo, y en la universidad pues ya tenia la idea, y cuando entraba al YouTube siempre buscaba asistente virtuales
me acuerdo a mi amiga de informática que le preguntaba por que no podrían hacer ese proyecto pero solo se quedaba en palabras
¿Como crees que seria la versión final de Jarvis?
Wow,Puez programación seria tan buena que tendría su propio sistema operativo, pero con inteligencia propia!.
pero como bill gates me va aponer muchas trabas pero como bill gates me va a poner muchas trabas solo seria un software para windows
¿El proyecto Jarvis va dedicado a alguien en especial?
Bueno siempre he sido imaginativo, y en la universidad pues ya tenia la idea, y cuando entraba al YouTube siempre buscaba asistente virtuales
me acuerdo a mi amiga de informática que le preguntaba por que no podrían hacer ese proyecto pero solo se quedaba en palabras
¿Como crees que seria la versión final de Jarvis?
Wow,Puez programación seria tan buena que tendría su propio sistema operativo, pero con inteligencia propia!.
pero como bill gates me va aponer muchas trabas pero como bill gates me va a poner muchas trabas solo seria un software para windows
¿El proyecto Jarvis va dedicado a alguien en especial?
¿Dedicado para alguien?
bueno, dedicado para aquellas personas discapacitadas, como también aquellas personas que le gustan investigar y encerrarse que casi no tienen vida social y alguien con quien hablar, no porque tienes que hacerlo sino porque a ellos les gusta vivir de la investigación.
El es Gerson Callañaupa Q El es J.A.R.V.I.S
18:38
2 comments
Muchas personas creen que al formatear la PC El estado del Hardware queda Intacto y Estable pero no es verdad.
Entre lo mencionado existe un 78% de probabilidades de que la memoria RAM Disminuya o se desgaste en un 0.34% Al nivel Actual
Esto no ocurre en MAC Debido a que aquellos ordenadores se Conforman de diferente manera.
Pero, ¿Porque disminuye la RAM?
Muchas personas niegan y se cierran a la idea de un posible desgaste virtual de la memoria RAM Pero no es verdad.
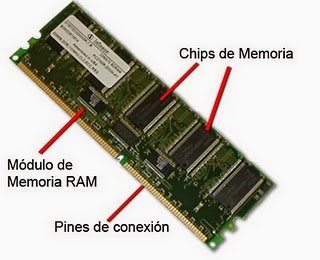
La memoria RAM Consta de 3 Partes
- Chips de Memoria
- Modulo de memoria RAM
- Pines de conexión
Los Chips de memoria están interceptadas con el disco duro Del Ordenador

Es decir, Cuando nosotros formateamos es Inevitable que parte de la memoria del disco duro disminuya y como el disco duro esta interceptadas con chips de memoria , estos también disminuyen su capacidad y eficacia.
Gracias
<html xmlns:fb="http://ogp.me/ns/fb#">
11:47
Hoy es muy comun utilizar la palabra hackear para dirigir al hecho de robar una simple contraceña. Gracias a nosotros hoy aprenderàs como "hackear" un facebook. dejame agregar que este mètodo si funciona pero no puedo mostrarlo atraves de un video porquè lo cancelarìan.
El mètodo consiste en crear o generar una pàgina FALSA que engañe a nuestra victima para que caiga en nuestra trampa. esto se logra conseguir siguiendo estos siguientes pasos.
1 - ir a este enlace http://adf.ly/eMruf (esperan 5 segundos y dan click en saltar publicidad)
2 - les quedarà algo asì

3 - Click al enlace (esperan los 5 segundos) y aparecerà esto
4 - click en download y listo
5 - ahora entran a este link http://adf.ly/eMsRX hacen lo mismo
6 - una vez dentro se registran y entran a su cuenta

7 - aparecerà esto dan click en "hosting" y en crear cuenta nueva

8 - Le ponen un nombre y aceptan los terminos

9- Una vez creada la pagina aparecerà algo asì

10 - Click en el administrador de archivos

11- ahora subimos los archivos que descargamos

12 - ahora mandamos el link a la persona que queremos hackear..

12 - La victima pondra su password y nos llegarà .. tendremos que abrir el archivo "base"

LISTO!!!
Dejen su comentarìo.
El mètodo consiste en crear o generar una pàgina FALSA que engañe a nuestra victima para que caiga en nuestra trampa. esto se logra conseguir siguiendo estos siguientes pasos.
1 - ir a este enlace http://adf.ly/eMruf (esperan 5 segundos y dan click en saltar publicidad)
2 - les quedarà algo asì
3 - Click al enlace (esperan los 5 segundos) y aparecerà esto
4 - click en download y listo
5 - ahora entran a este link http://adf.ly/eMsRX hacen lo mismo
6 - una vez dentro se registran y entran a su cuenta
7 - aparecerà esto dan click en "hosting" y en crear cuenta nueva
8 - Le ponen un nombre y aceptan los terminos
9- Una vez creada la pagina aparecerà algo asì
10 - Click en el administrador de archivos
11- ahora subimos los archivos que descargamos
12 - ahora mandamos el link a la persona que queremos hackear..
12 - La victima pondra su password y nos llegarà .. tendremos que abrir el archivo "base"
LISTO!!!
Dejen su comentarìo.
Suscribirse a:
Entradas (Atom)